前回のコラム「PowerApps上でのグラフ表示方法①」にてPowerApps上でグラフを表示する方法と特徴を紹介させていただきました。今回は「グラフコントロールを使用する方法」について紹介させていただきたいと思います。
■グラフコントロールを使用する方法について
PowerApps上で以下のようなコレクションを生成し、グラフ化してみます。(任意のプロパティに設定してください)
ClearCollect(フルーツ年間売上個数リスト,
{フルーツ:”りんご”,売上個数:47,月:”2024年1月”},
{フルーツ:”りんご”,売上個数:163,月:”2024年2月”},
{フルーツ:”りんご”,売上個数:69,月:”2024年3月”},
{フルーツ:”りんご”,売上個数:126,月:”2024年4月”},
{フルーツ:”りんご”,売上個数:99,月:”2024年5月”},
{フルーツ:”りんご”,売上個数:11,月:”2024年6月”},
{フルーツ:”りんご”,売上個数:51,月:”2024年7月”},
{フルーツ:”りんご”,売上個数:160,月:”2024年8月”},
{フルーツ:”りんご”,売上個数:40,月:”2024年9月”},
{フルーツ:”りんご”,売上個数:155,月:”2024年10月”},
{フルーツ:”りんご”,売上個数:43,月:”2024年11月”},
{フルーツ:”りんご”,売上個数:46,月:”2024年12月”}
)
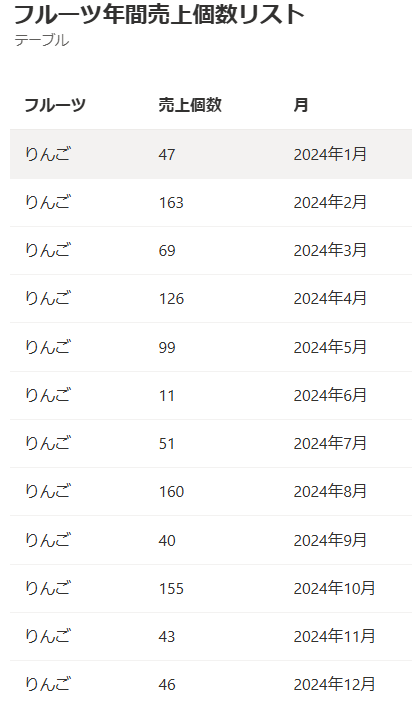
上記のコレクションは以下のようなテーブル形式のデータとして生成されます。

①グラフカテゴリの「縦棒グラフ」コントロールを選択します。
②ColumnChartコントロールのItemsプロパティに”フルーツ年間売上個数リスト”を設定します。
③Itemsプロパティ内のLab…(Label)に「月」、一つ下のSeri…(Series Label))に「売上個数」を設定します。
④ColumnChartコントロールのディスプレイタブのグリッドスタイルプロパティを「すべて」に設定します。
⑤LegendコントロールのItemsプロパティに「フルーツ年間売上個数リスト」を設定します。
⑥Titleコントロールのテキストプロパティに「2024年1~12月りんごの売上個数」を設定します。
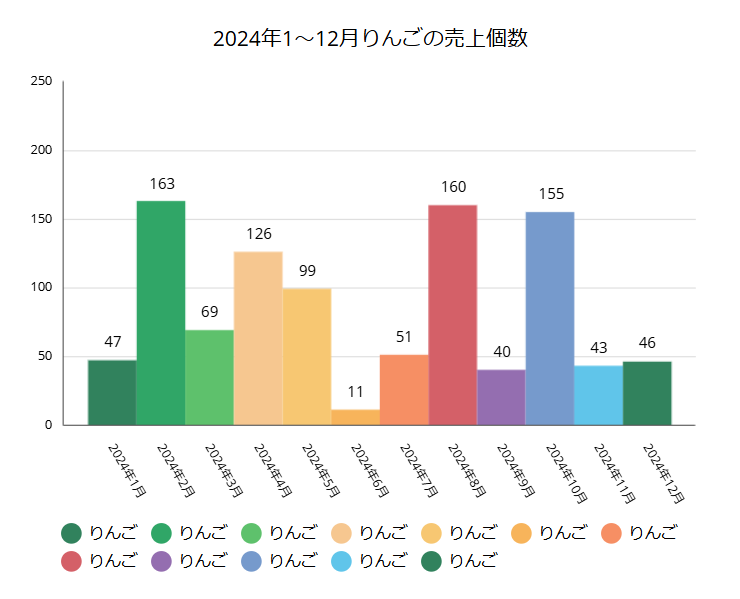
①~⑥間で設定すると以下のようなグラフが作成されます。

図1のフルーツ列が凡例、月列がX軸、売上個数列がY軸を表しています。
ColumnChartのItemsプロパティのLabelがX軸、SeriesLabelがY軸となります。
まとめると以下のような関連性となります。
- X軸=ItemsプロパティのLabel=図1月列
- Y軸=ItemsプロパティのSeriesLabel=図1売上個数列
今回はPowerApps上でのグラフ表示について「グラフコントロールを使用する方法」を紹介させていただきました。凡例が増えた際やグラフの見た目についても改善の余地があります。今後も改善点など紹介していければと思います。

技術とノウハウでデジタルシフトをサポート
中小企業の頼れるパートナー
執筆者: 村瀬 俊昭(株式会社クロスディーズ システム技術統括エンジニア)
前職では社内システムの運用、サーバーの監視、システム運用業務の構築、システム開発業務といった業務に幅広く携わる。2021年より株式会社佐々木総研にてロボットの設計・開発、社内SEとして従事している。釣りが趣味で、大のビール好き。
