前回のコラム「アダプティブカードの基本構造を読み解いてみた①」でアダプティブカードのbody部分の構造を紹介しました。今回は第2弾ということで前回のコラムの最後でお伝えしたactions部分の構造に読み解いていきたいと思います。皆さんもアダプティブカードデザイナーを開きながら本コラムを読み進めていただけたらと思います。
■アダプティブカードのactions要素について
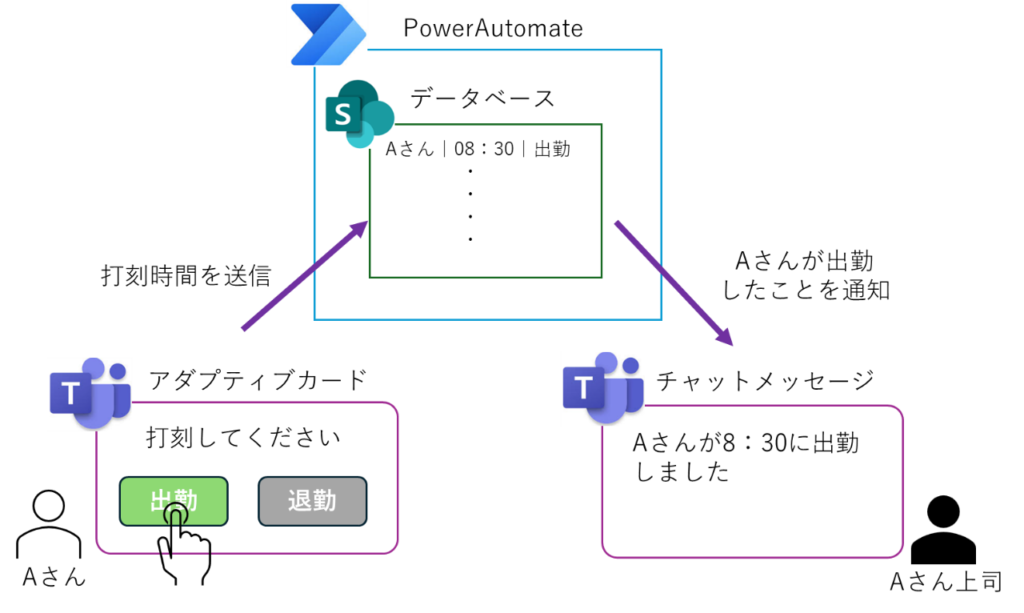
アダプティブカード内にactions要素を含めることでユーザーにカード内のボタンを押下させデータ送信を行うことが可能です。簡単な例としてアダプティブカードを利用した出勤時間の打刻プロセスを考えてみましょう。

Aさんがアダプティブカードの出勤ボタンを押すと出勤時間のデータが送信されます。アダプティブカードからのデータ送信(応答)をトリガーとしてPowerAutomateが稼働し、送信されたデータをデータベースに登録後、Aさんの上司へAさんが出勤したことを通知してくれるといったプロセスを作ることが可能です。このようにactions要素を利用することでPowerAutomateへの連携が可能となり様々なプロセスにつなげることができます。
■アダプティブカードの構造を読み解いていく
アダプティブカードデザイナーサンプルのCARD PAYLOAD EDITORの63行目以降がactions要素です。actions内部を見ていきます。

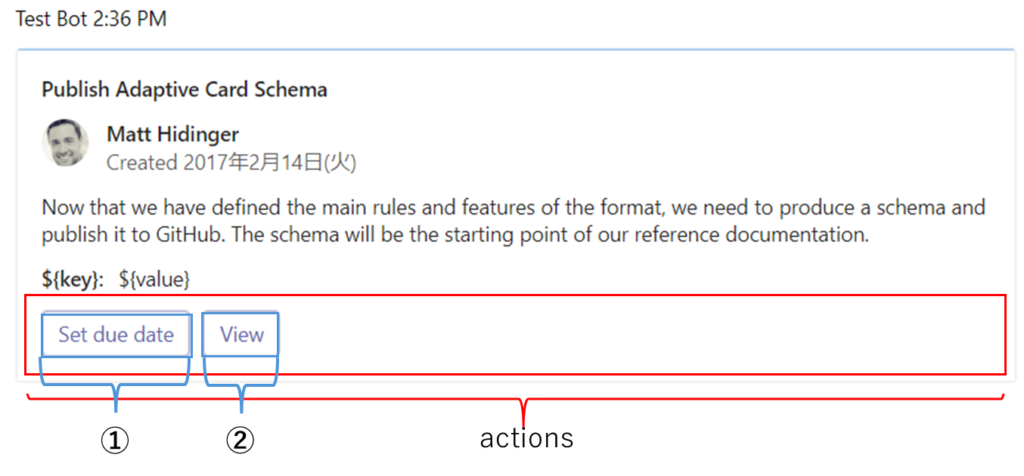
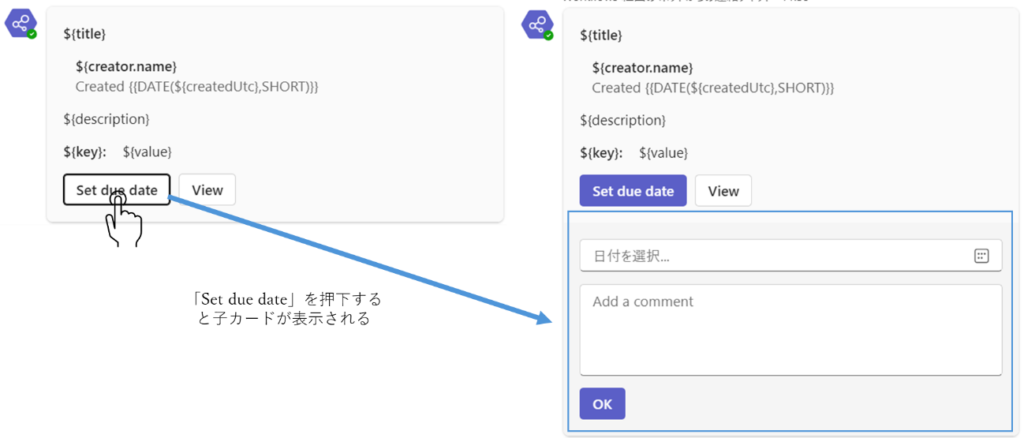
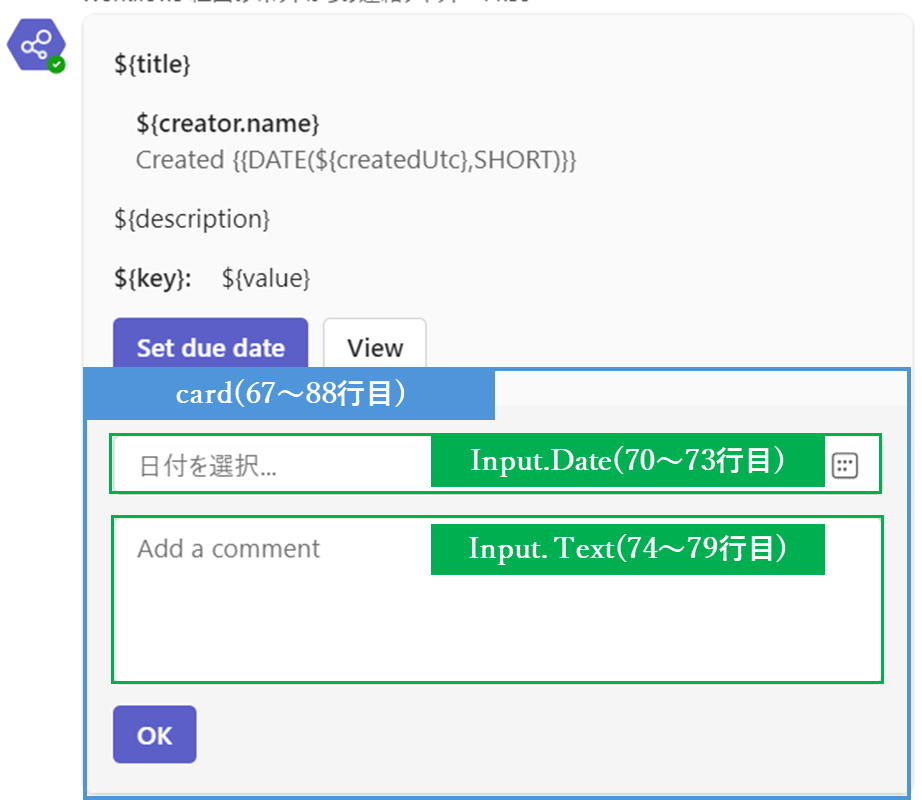
図2の①はCARD PAYLOAD EDITORでは64~89行目、②は90~94行目に対応しています。65行目の「”type”: “Action.ShowCard”」は図2の①「Set due date」ボタンを押すことで子カードを表示することができるプロパティです。表示される子カードは67~88行目に対応しています。アダプティブカードから子カードを表示した例と子カードの構造を紹介します。


71行目の「”type”: “Input.Date”」はカレンダーを表示することができるプロパティ、75行目の「”type”: “Input.Text”」はテキスト入力ができるプロパティです。また、93~97行目は「View」ボタンを押下すると96行目に指定されたURLを開くことができる記述となります。
アダプティブカードデザイナーの例をもとにアダプティブカードの基本的な構造を紹介させていただきました。アダプティブカードの実装に苦手意識のある方に対して本コラムが少しでもお役に立てればと思います。今回のactions要素を利用することでアダプティブカードのボタンからPowerAutomateを稼働させるといったことも可能で連携の選択肢が広がると思いますので積極的に活用いただけたらと思います。

技術とノウハウでデジタルシフトをサポート
中小企業の頼れるパートナー
執筆者: 村瀬 俊昭(株式会社クロスディーズ システム技術統括エンジニア)
前職では社内システムの運用、サーバーの監視、システム運用業務の構築、システム開発業務といった業務に幅広く携わる。2021年より株式会社佐々木総研にてロボットの設計・開発、社内SEとして従事している。釣りが趣味で、大のビール好き。
