皆さんは、アダプティブカードをご存じでしょうか?チャットツールでメッセージを送信する際、基本的には文字だけを送ることが一般的かと思います。しかし、アダプティブカードを使用することで、複雑なレイアウトを持つカード形式のメッセージを送信することが可能になります。
アダプティブカードには、文字や画像に加えて、メッセージを受け取ったユーザーが選択できるドロップダウンリストやボタンなどを組み込むことができます。
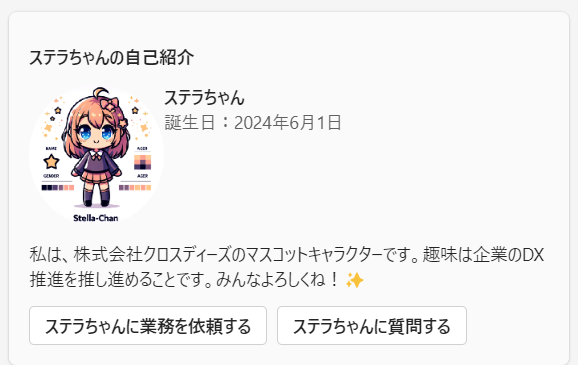
以下に、Microsoft Teamsにおける通常のチャットメッセージとアダプティブカードを使用したチャットメッセージの例をご紹介します。


図2のアダプティブカードは、より洗練されたレイアウトになっていることがお分かりいただけるかと思います。
アダプティブカードを使用したメッセージの送信例としては、Power Automateを利用したTeamsなどのチャットツールへの自動通知が一般的です。
ただ、このアダプティブカード、見た目はいいのですがメッセージのレイアウトを設定する際の構造が非常にわかりにくいのです。
導入が長くなってしまいましたが、なるべくわかりやすいように基本構造を読み解いてみましたので紹介させていただきます。
■アダプティブカードデザイナー
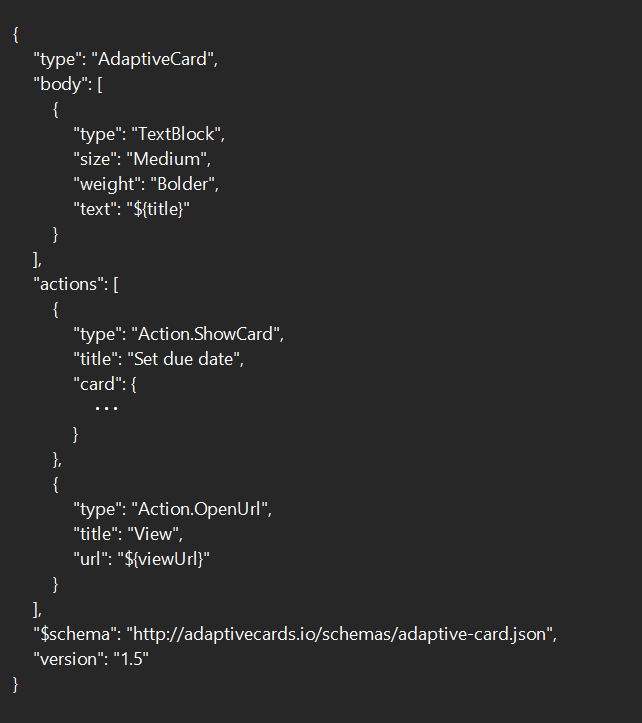
アダプティブカードは以下のようなJSON形式といわれる構造で設定していきます。

図3から構造が分かりづらいかと思います。マイクロソフトが無料で公開しているアダプティブカードを作成するツールがありますので紹介いたします。
アダプティブカードデザイナーURL:https://adaptivecards.io/designer/

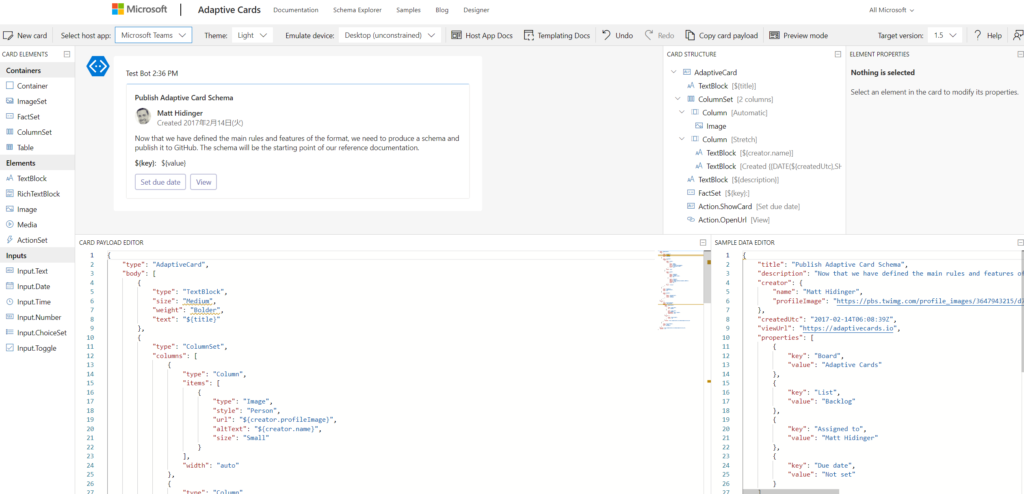
リンクをクリックしていただくと図4のようなWebブラウザのツールが開かれます。サンプルのカードが表示されていますが、ツール上でも分かりづらいですよね。次はサンプルのカードをもとに詳しく各構造を読み解いてみたいと思います。
■アダプティブカードの構造を読み解いていく
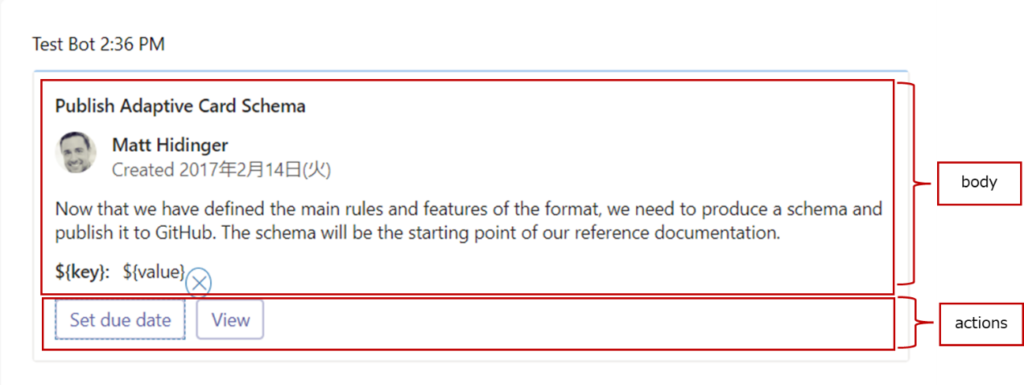
アダプティブカードの基本的な構造はbodyとactionsという要素で構成されています。
CARD PAYLOAD EDITORの3行目のbodyと63行目のactionsをサンプルカードでは以下で表示されます。

続いてbody内部を見ていきます。

図6の①はCARD PAYLOAD EDITORでは4~9行目のTextBlock、②は10~46行目、③は12~45行目、④は47~51行目に対応しています。
②のColumnSet内のColumns(12行目)内にColumn(14行目、27行目)要素が2つあるので図6②は2列で構成された表示方法となります。
アダプティブカードを設定できるようになるとPowerAutomateに通知させるメッセージレイアウトの向上や、通知したユーザーにボタンを押下させてRPAを使用させることができます。今回はアダプティブカードのbody部分の紹介までですが、次回のコラムではactionsの内部を詳しく読み解いていきたいと思います。

技術とノウハウでデジタルシフトをサポート
中小企業の頼れるパートナー
執筆者: 村瀬 俊昭(株式会社クロスディーズ システム技術統括エンジニア)
前職では社内システムの運用、サーバーの監視、システム運用業務の構築、システム開発業務といった業務に幅広く携わる。2021年より株式会社佐々木総研にてロボットの設計・開発、社内SEとして従事している。釣りが趣味で、大のビール好き。
